F5 NGINX Sprint is an annual virtual event that focuses on the developer community and all things open source: product roadmaps, inspiring keynotes from F5ers and industry leaders, celebrity cameos, and hands on demos. This event is meant to be fast, fun, and engaging, hence the name “Sprint”.
NGINX executives felt strongly that the visuals needed to be innovative, fun, and include cool characters, and that this should never feel like an enterprise-level event. F5 executives wanted to make sure the event still tied to the F5 brand, and didn’t go too rogue. It was my job to manage these expectations, present solutions for discussion, and utilize clear communication to get everyone on the same page.
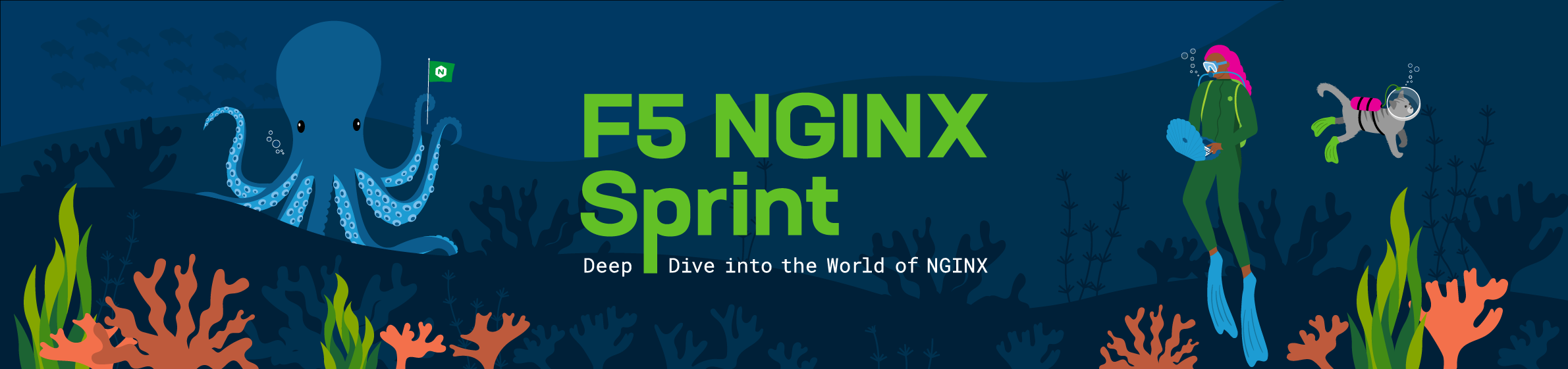
We ended up with a deep sea theme to tie into a recent F5 campaign, and I ensured that the event name was always “F5 NGINX Sprint” to include the F5 parent brand.
I assembled the creative team and defined roles, lead creative brainstorming and alignment sessions, designed a character (the crab!) and background elements, presented to stakeholders and executives, and ensured all creative was approved and delivered on time for a successful launch.
My role: art director, designer, project manager
Results: 4,711+ registrants from 3,638+ companies in 150+ countries, 3% average engagement rate on social media, and 35,527 visitors to nginx.com Sprint pages.